
Building a Healthy Community.
One of the largest healthcare systems in Milwaukee, WI — Wheaton Franciscan Healthcare pledges to help a community be stronger, healthier, and better.
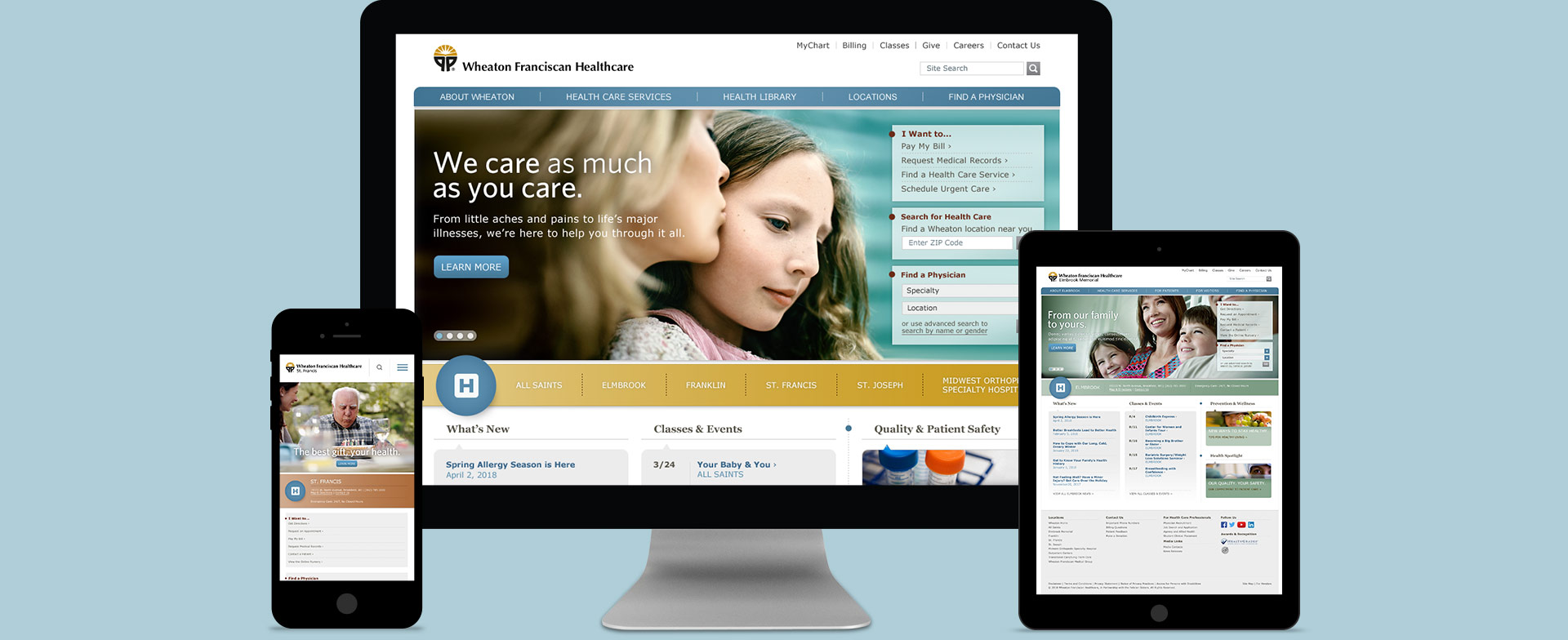
It’s no easy feat to redesign the website of one of the leading healthcare providers in Southeastern Wisconsin to better reflect the brand position and align with the wants and needs of today’s consumers. Operating multiple hospitals, outpatient centers, physician and specialty service practices, Wheaton centers their approach to exceptional health care by serving each of the unique communities they reside in through active participation and respect for each of its members. While working at Milwaukee-based agency, Jigsaw, I was the lead designer on a team to help create an independent yet unified website consisting of a corporate site, as well as five hospital sites. Each site not only reflected the culture of each of the communities but focused on their specific healthcare wants and needs.
Following a retail model
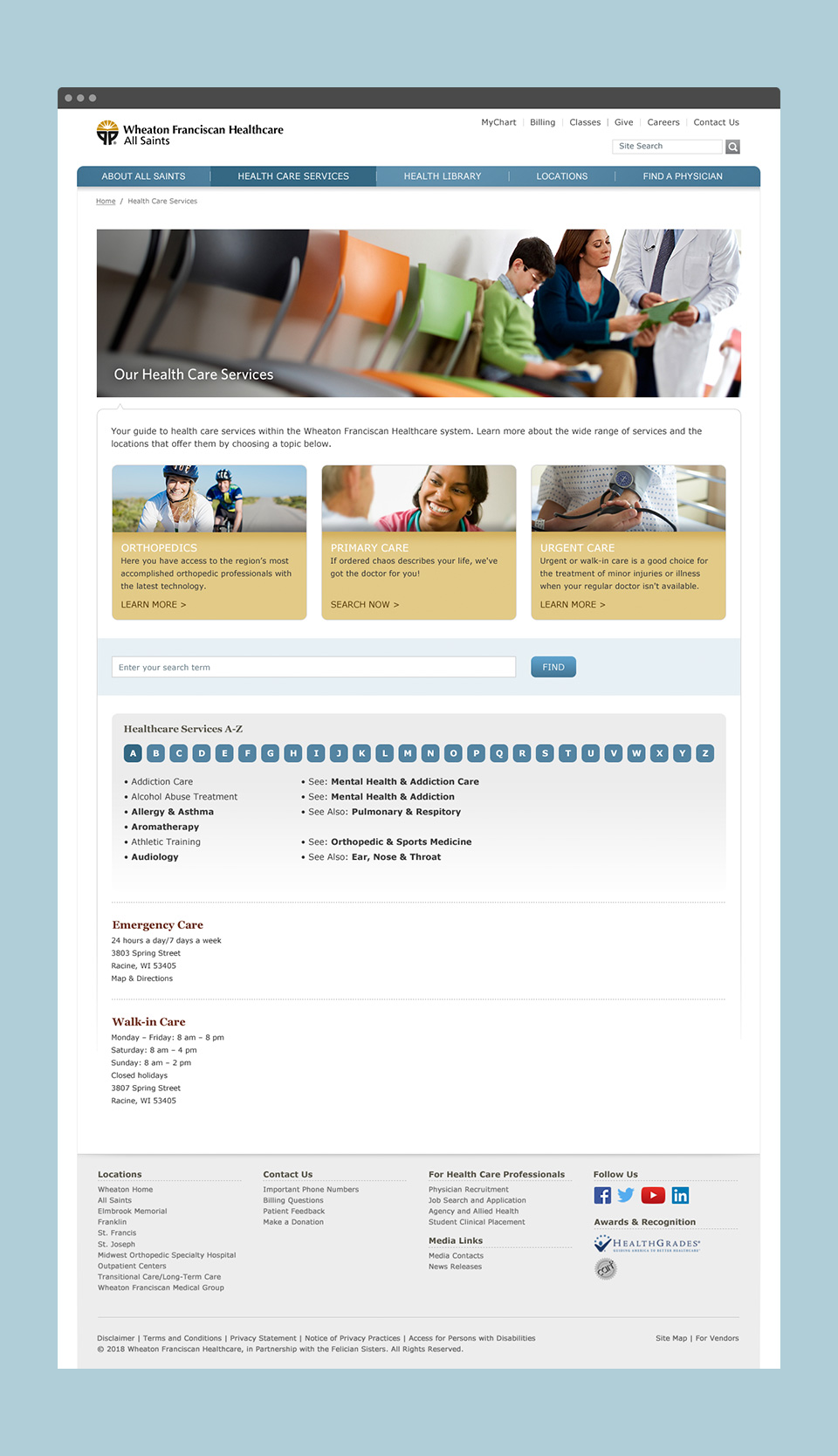
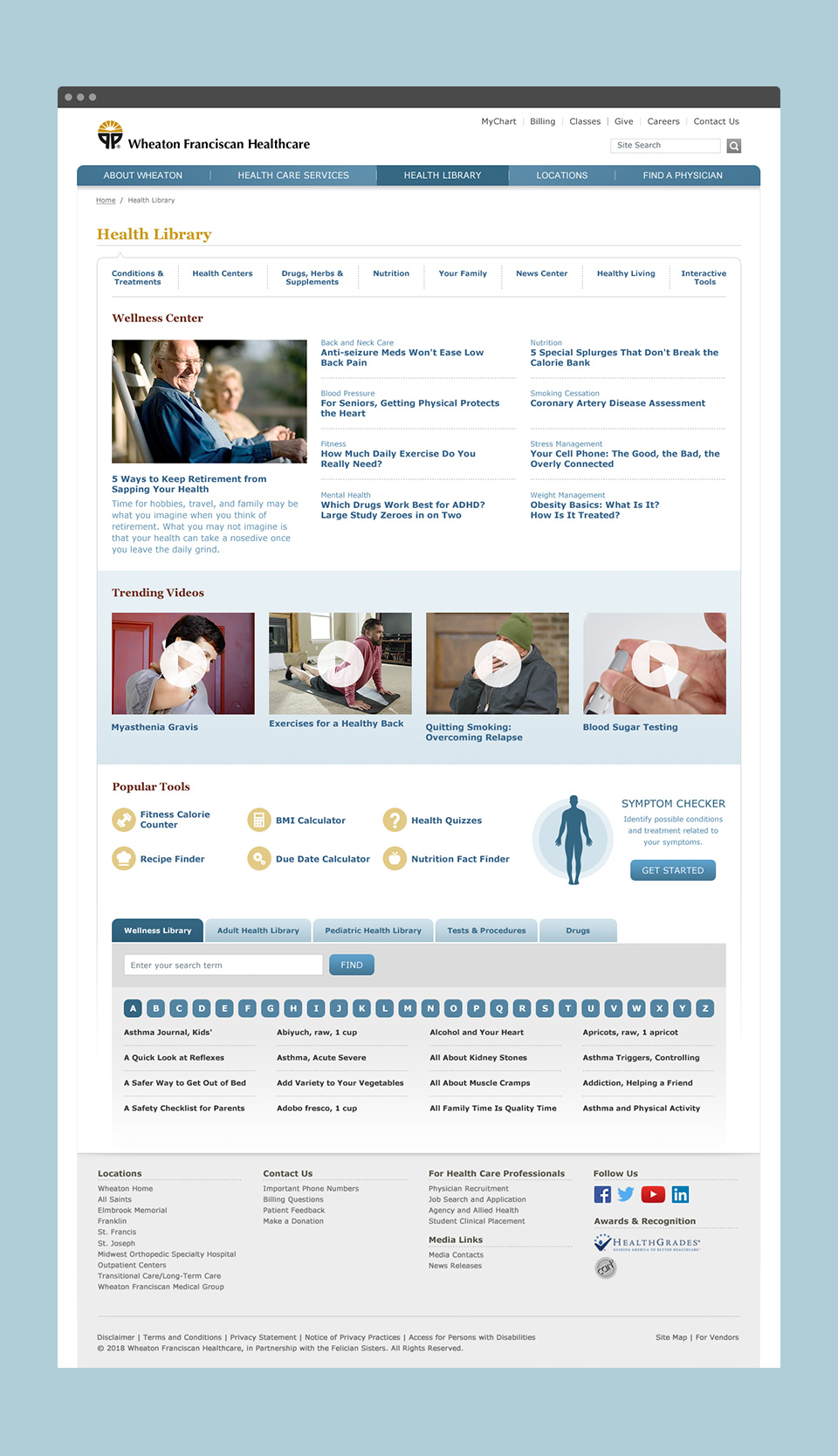
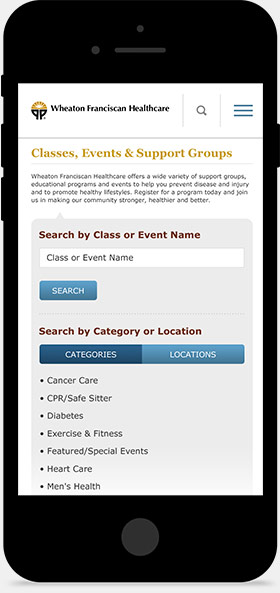
Aimed primarily at busy women who make all the health care decisions in their families, the website system we created served as a one-stop access point for health care found in their community. Following a retail model, the site offered widgets that made “shopping” for a physician or services easy and provided quick access points for users to take action. The site included engaging content to help communities discover and learn about health and wellness through articles, videos, and upcoming events and classes; as well as programs and services were cross promoted on each page.



Smart and easy-to-use tools
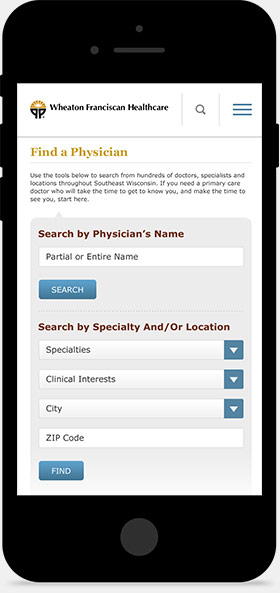
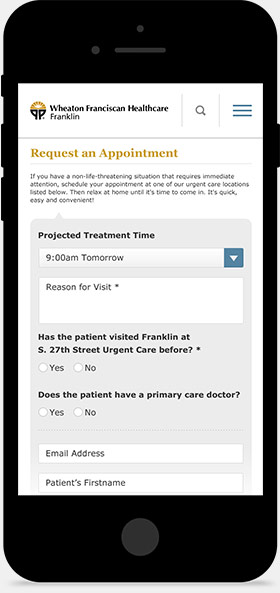
Meeting the needs of today’s consumers meant making sure we had smart and easy-to-use tools to help them save time. The website offered transaction modules found within the entire site structure to help users find a physician, make an appointment, register for an event, and pay a bill.




Building the best experience possible
How do you guarantee the best brand experience for a site over 300 pages? You start by building it right. In order to help create 15 unique page templates, a web style guide of instructions and assets were developed for everyone in charge of building the website. The style guide provided building blocks for development teams through template examples to ensure page layout spacing was pixel perfect; element information: color, promos, borders, and typography; and navigation systems.

